Реклама бизнеса с помощью баннеров
Содержание:
- Совет 2. Используйте заметную кнопку призыва к действию
- Что такое баннерная слепота
- Как Google Web Designer упрощает рабочие задачи
- Как сделать баннер для сайта и сетей
- Прошлые баннеры
- Баннерная сетка или ткань: разбираем плюсы и минусы
- ТОП — Новости мира, инновации
- Бэклит
- Что такое баннер на сайте и как его сделать самому
- Из каких материалов делают ткань для баннеров?
- Что такое Google Web Designer
- Что такое баннер и для чего он нужен
- Размещение баннеров
- Узнайте, как реализовать ваш проект в срок, не потратив лишней копейки.
- Как неправильный выбор материала баннера спровоцировал ДТП
- Что такое CTR? Какие рекламные баннеры эффективнее
- Как сделать баннер для сайта
- Размеры баннеров
- Adobe Spark
- Что такое баннер и как он работает
- Классификация рекламных баннеров
- Где взять уже готовые
- Сервис для создания анимированных баннеров
Совет 2. Используйте заметную кнопку призыва к действию
Кнопка призыва к действию выполняет две задачи:
- мотивирует пользователя кликнуть по вашему объявлению;
- нивелирует сомнения и колебания потенциального клиента.
Лучшее место для кнопки призыва к действию — нижняя часть баннера. Кнопка должна контрастна фону и другим элементам объявления.
Для баннеров в интернете лучше всего подходят четкие и понятные призывы к действию. Самые распространенные примеры — зарегистрируйтесь, сделайте заказ, подпишитесь. В других видах рекламы призывы могут быть более завуалированными, но они не подходят для баннеров в интернете.
Вот несколько практических советов по оформлению кнопок призыва к действию:
- Кнопка должна выделяться на общем фоне. Желательно, чтобы она была прямоугольной формы с закругленными краями.
- Если вы сделаете слишком маленькую кнопку, ее будет сложнее заметить, и кликать по ней будут гораздо реже. Но при этом она не должна быть намного больше, чем остальные элементы объявления.
- Помимо размера важен также и шрифт на кнопке. Текст должен легко читаться, быть крупным, четким и выделяться на общем фоне.
- Можно придать призыву эффект срочности, добавив слова «сегодня, сейчас» и т. д.
- Призывы с личными местоимениями (ты, вы, мы, я и т. д.) привлекают больше внимания. Например, вместо «Заказать обратный звонок» можно использовать фразу «Перезвоните мне».
Что такое баннерная слепота
Баннерная слепота – это склонность пользователей интернета не замечать в сети рекламу и все, что на нее похоже. Из-за переизбытка информации у людей появился рефлекс игнорировать ненужные элементы. Даже та реклама, которая нападает на посетителя сайта и не дает ознакомиться с его содержимым, без промедления закрывается.
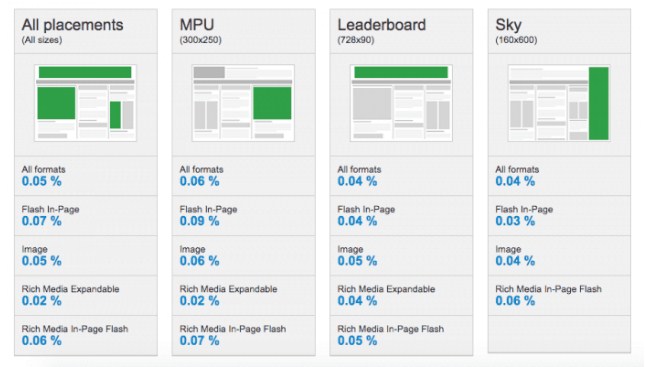
Средний CTR баннерной рекламы – 0.05%. Это значит, что по баннеру кликают только 5 из 10 000 пользователей, которым показывают рекламу. Это наименьший показатель среди всех форматов рекламы.

Средний CTR различных видов баннерной рекламы
Причины баннерной слепоты
-
Переизбыток рекламы, особенно той, которая пестрит, отнимает время и раздражает.
-
Нерелевантная реклама, которая не попадает в целевую аудиторию и предлагает неинтересные пользователям товары и услуги.
-
Негативный опыт – это любое взаимодействие с рекламой, которое причиняет дискомфорт. Сюда относится потеря контроля над контентом, когда баннер перекрывает собой доступ к сайту и даже перенаправляет с целевого ресурса на вирусный.
Не заставлять и не рекламировать громко
Хорошо, когда баннер выполнен в стилистике сайта и работает по его законам. Поэтому все всплывающие, пестрящие и навязчивые окна лучше убрать и заменить на аккуратные блоки, которые не будут «перекрикивать» сайт. Эти блоки нужно размещать в «тело» страницы. Когда пользователь доберется до них – у него появится повод изучить предложение, а не машинально закрыть его.
Работать на целевую аудиторию
Пользователь обратил внимание на рекламу и не закрыл ее рефлекторно. Теперь баннер сработает, если товар или услуга решает задачи конкретного человека. . Для этого нужно транслировать рекламу на свою целевую аудиторию
Справиться с этой задачей помогает настройка таргетированной рекламы – она будет показываться только потенциальным покупателям. Можно тестировать площадки и размещать рекламу там, где обитают ваши будущие клиенты
Для этого нужно транслировать рекламу на свою целевую аудиторию. Справиться с этой задачей помогает настройка таргетированной рекламы – она будет показываться только потенциальным покупателям. Можно тестировать площадки и размещать рекламу там, где обитают ваши будущие клиенты.
Не менее важно правильно предложить товар или услугу. Для этого нужно сформулировать предложение в мире клиента
Не рассказывать о том, какой товар хороший, а показать, как он решит проблему покупателя. Человек увидит, что воспользоваться таким предложением в его интересах, и тогда реклама сработает.
Тестировать
Не существует универсальной площадки или рекламного объявления, которое сработает на любой аудитории, а эффективных методик очень много. Поэтому полезно пробовать разные варианты и смотреть, какой из них оказался наиболее стоящим.
Как Google Web Designer упрощает рабочие задачи
— Представьте, что ваш клиент хочет запустить акцию или флайт, вот прямо сейчас, потому что сейчас у него есть на это возможность или он хочет посоперничать с внезапно активизировавшимся конкурентом. Мы можем ускорить процесс создания такой рекламной кампании, быстро собрав баннер и опубликовав его.
— Если ранее опубликованный баннер не соответствует требованиям площадки, то мы можем быстро его поправить и опубликовать в рекламной кампании еще раз. Исходники у нас есть. Такое может потребоваться в тех случаях, когда наша реклама должна уже транслироваться, но модерация по каким-либо причинам остановила их показ.
— Вы самостоятельно сможете создавать такие баннеры, тем самым упростив решение задач клиента. Над задачей будете работать только вы и ваш клиент напрямую — это ускорит процессы согласования и запуска.
— Можно проводить А/В тесты, анализировать поведение и реакцию нашей аудитории, обновлять баннеры так часто, насколько это требуется, чтобы увеличить показатели эффективности рекламы.
— Теперь, благодаря GWD, совсем не обязательно владеть JavaScript, CSS и HTML для того, чтобы создать баннер HTML5.
— Интерфейс интуитивно понятен. Например, если вы уже знакомы с интерфейсами Adobe Photoshop и Illustrator, то разобраться в интерфейсе GWD вам будет еще проще.
— Приложение бесплатное и постоянно обновляется. Дополнительную информацию об использовании GWD и его функциях можно найти в . Она доступна и на русском языке.
Как сделать баннер для сайта и сетей
Начнём с того, что вам может понадобиться с наибольшей вероятностью.
Яндекс.Директ
Графическое объявление
Создаётся в меню Текстово-Графических объявлений. Загрузка креатива возможна с устройства, а также предусмотрено создание баннера с помощью конструктора.
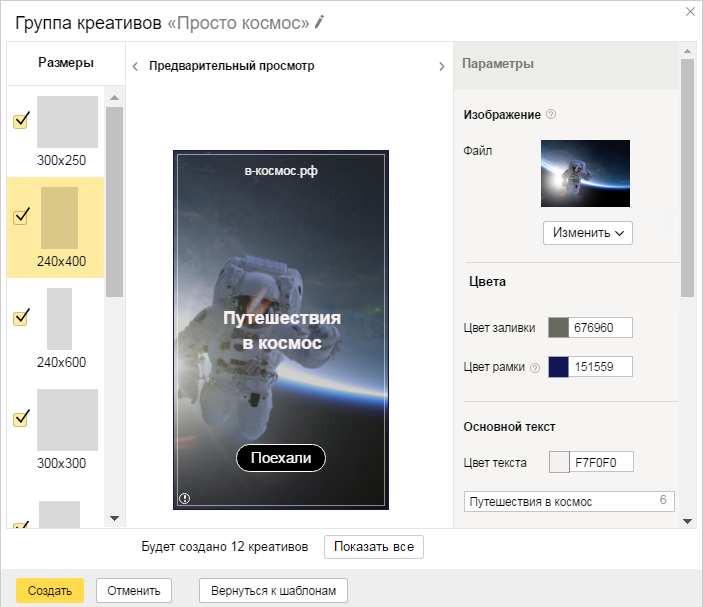
После задания настроек показов перейдите на шаг создания объявлений. Выберите вверху тип Графическое. В разделе Креатив появится выпадающий список. Из списка выберите подходящий вариант — например, Создать новые по шаблону.
Откроется редактор. В левой колонке пользователь отмечает необходимые размеры, а в правой изменяет дизайн и элементы баннера. В частности, можно загрузить изображение, изменить цвета заливки и рамки, цвет текста и многое другое.

Медийная кампания
Предусматривает те же шаги с той разницей, что в медийной кампании используются только графические объявления. В остальном, процесс загрузки и создания баннеров идентичен.
Для HTML-баннера необходимо подготовить zip-архив с кодом и креативами.
Смарт-баннеры
Необходимо пройти модерацию сайта, предварительно отправив документы: лицензии и сертификаты на продажу размещаемой и рекламируемой продукции.
Далее — загрузить фид — прайс-лист, составленный по шаблону.
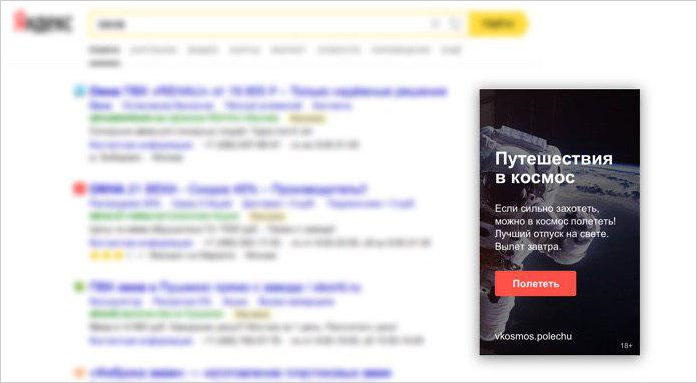
Баннер на поиске

Креатив создаётся предварительно пользователем. Требования:
- 120 Кб
- JPG, PNG или GIF
- 240×400 px
Google Ads
Создание адаптивного медийного объявления начинается с меню Объявления и расширения. В нём необходимо кликнуть иконку плюса и выбрать Адаптивное медийное объявление.
Можно загрузить до 15 изображений и до 5 логотипов. Требования:
- Горизонтальная ориентация. Соотношение сторон – 1,91:1; минимальный размер – 600 x 314. Не более 5 МБ.
- Квадрат. Соотношение сторон – 1:1 (квадрат), минимальный размер – 300 x 300. Не более 5 МБ.
- Логотип (необязательно). Соотношение сторон – 1:1 (квадрат), минимальный размер – 128 x 128 (рекомендуемый формат – 1200 x 1200). Не более 5 МБ.
- Избыточный текст. Не более 20 % изображения.

Сами объявления состоят из настраиваемых элементов:
- Короткий заголовок (как минимум один, до пяти; каждый — до 30 символов)
- Длинный заголовок (до 90 символов)
- Описание (как минимум одно, до пяти)
- Название компании или бренда
- Конечный URL
- Параметры отслеживания или специальные параметры (необязательно)
- Текст призыва к действию (необязательно)
- Рекламный текст и префикс цены
Баннер с нуля
Специалисты рекомендуют различный софт, который позволяет делать баннеры самостоятельно — в том числе, HTML-баннеры, в которых код генерируется самой программой.
Так, среди популярного программного обеспечения выделяют:
Adobe Animate CC

Google Web Designer

Если у вас есть навыки вёрстки, то лучше самостоятельно прописать компоненты на CSS, javascript и HTML.
А еще, размещая баннеры с переходом на ваш сайт на сторонних ресурсах, установите скрипт коллтрекинга – он помогает отслеживать эффективность.
Прошлые баннеры
Момент цветения Срок действия: 2 ноября — 23 ноября 2021 Срок действия: 2 ноября — 23 ноября 2021 |
Зимнее расставание Срок действия: 13 октября — 2 ноября 2021 Срок действия: 13 октября — 2 ноября 2021 |
Дрейфующее свечение Срок действия: 21 сентября — 12 октября 2021 Срок действия: 21 сентября — 12 октября 2021 |
Господство безмятежности Срок действия: 1 сентября — 21 сентября 2021 Срок действия: 1 сентября — 21 сентября 2021 |
Гобелен золотого пламени Срок действия: 10 августа — 31 августа 2021 Срок действия: 10 августа — 31 августа 2021 |
Сад белой цапли Срок действия: 21 июля — 10 августа 2021 Срок действия: 21 июля — 10 августа 2021 |
Листья на ветру Срок действия: 29 июня — 20 июля 2021 Срок действия: 29 июня — 20 июля 2021 |
Сверкающая поступь Срок действия: 9 июня — 29 июня 2021 Срок действия: 9 июня — 29 июня 2021 |
Рождённая морской волной Срок действия: 18 мая — 08 июня 2021 Срок действия: 18 мая — 08 июня 2021 |
Горы и рынки Срок действия: 28 апреля — 18 мая 2021 Срок действия: 28 апреля — 18 мая 2021 |
Зимнее расставание Срок действия: 6 апреля — 27 апреля 2021 Срок действия: 6 апреля — 27 апреля 2021 |
Стихи из винного кубка Срок действия: 17 марта — 6 апреля 2021 Срок действия: 17 марта — 6 апреля 2021 |
Момент цветения Срок действия: 2 марта — 16 марта 2021 Срок действия: 2 марта — 16 марта 2021 |
Танец фонарей Срок действия: 17 февраля — 2 марта 2021 Срок действия: 17 февраля — 2 марта 2021 |
Приглашение к мирской жизни Срок действия: 3 февраля — 17 февраля 2021 Срок действия: 3 февраля — 17 февраля 2021 |
Эфемерное недоверие Срок действия: 12 января — 2 февраля 2021 Срок действия: 12 января — 2 февраля 2021 |
Таинственные секреты Срок действия: 23 декабря 2020 — 12 января 2021 Срок действия: 23 декабря 2020 — 12 января 2021
|
Горы и рынки Срок действия: 1 декабря — 22 декабря 2020 Срок действия: 1 декабря — 22 декабря 2020 |
Зимнее Расставание Срок действия: 11 ноября — 1 декабря 2020 Срок действия: 11 ноября — 1 декабря 2020
|
Сверкающая поступь Срок действия: 20 октября — 9 ноября 2020 Срок действия: 20 октября — 9 ноября 2020
|
Стихи из винного кубка Срок действия: 28 сентября — 18 октября 2020 Срок действия: 28 сентября — 18 октября 2020 |
Баннерная сетка или ткань: разбираем плюсы и минусы
Рассмотрев плюсы и минусы, понятно, что оба материала не универсальны и подбираются под конкретную задачу в каждом конкретном случае.
| Плюсы | Минусы | |
| Баннерная сетка | Пропускает воздух | Со временем в ячейках забивается пыль |
| Устойчива к порывам ветра | Бледное изображение | |
| Пропускает свет (как минус так и плюс) | Пропускает свет (как минус так и плюс) | |
| Лёгкий материал | Нужно периодически мыть | |
| Баннерная ткань | Не пропускает свет (как минус так и плюс) | Тяжёлый (нагрузка на конструкцию) |
| Яркое изображение | Пропускает свет (как минус так и плюс) | |
| Дольше сохраняет внешний вид и свойства | Воздухонепроницаем | |
| Требует меньше ухода | Не устойчив к порывам ветра |
ТОП — Новости мира, инновации
| Наземные беспилотные роботы: будущее или настоящее? | |
| Мастерские инноваций открылись в Казани на три дня | |
| Достаточно ли часа зарядки для нормального веса? | |
| Незнание языков – не помеха для успеха | |
| Инвестиции в инновации: инертность преодолена | |
| Новости науки в массы следует нести в упрощенном форма | |
| В Татарстане на базе КФУ открылся инновационный центр | |
| «Загадочный для многих медийщиков ресурс» снова в стро | |
| Британский ученый выяснил, кому реже одобряют кредит | |
| Исследована галактика с активным формирование звезд | |
| Классическая музыка полезна для новорожденных | |
| Шизофреники непредсказуемы и способны на убийство | |
| Щепотка калия позволит лучше сохранять водород | |
| Солнечная угроза наталкивает на мысли о переселении на | |
 |
Ученые разгадали тайну снежинки |
Бэклит
- Транслюцентная ПВХ-ткань
- Плотность: от 420 до 510 г/м²
- Прозрачность: 25-37%
- Цвет: белый
Благодаря полупрозрачности, отлично пропускает свет. Имеет сетчатую структуру из полиэфира и белое ПВХ-покрытие, предотвращающее блики и отсветы. Используется при создании самых различных уличных рекламных носителей.
Максимальная светопропускная способность позволяет использовать данный тип ткани для монтажа на световых коробах без дополнительной подсветки. Высокая яркость изображений, напечатанных сольвентными и экосольвентными чернилами, и прозрачность полотна обеспечивают возможность использования рекламы как в дневное, так и в ночное время.
Что такое баннер на сайте и как его сделать самому
Здравствуйте, дорогие друзья. Статью написал блогер Владимир, автор сайта http://1st-finstep.ru/.
Каждый из нас не раз встречал красочные баннеры на страницах сайтов. Давайте узнаем, что такое баннер и зачем он нужен, какую роль он играет в продвижении интернет-проекта. Выясним, каким образом можно создать онлайн баннер бесплатно, какие онлайн-конструкторы стоит выбирать. Начнем с определения.
Баннер – это своего рода вывеска, графическое изображение рекламного характера, которое подталкивает пользователя к определенным действиям. Изначально он применялся, как уличная реклама, но позже, с развитием интернета, переместился в сеть и прочно закрепился, как эффективное средство рекламных компаний. Это картинка определенного размера, содержащее в себе краткое описание рекламируемого продукта, призывающее пользователя нажать на нее. Достоинство таких «вывесок» — человеку достаточно кликнуть на нее, и он будет перемещен на целевую страницу, это удобно и быстро.
Из каких материалов делают ткань для баннеров?
Основные материалы — винил и непрозрачный полипропилен. Последний может быть тонким, жестким или эластичным (его применяют при внутреннем оформлении). Назначение — производство POS-изделий, мобильных и выставочных стендов. Обработка поверхности перед печатью не требуется.
Классическая баннерная ткань — это смесовый состав на основе винила, армированного полиэстеровыми и полиэфирными сетками. Пластифицирующие наполнители придают полотнам эластичность. Их тоже изготавливают из виниловых полимеров. Вес такого изделия зависит от плотности армирующих вставок — диапазон составляет 280—550 гр/квадратный метр.
Виниловый баннер характеризуют:
- Эластичность. Это ключевой параметр материалов для баннерной рекламы — он выше у литых изделий, чем у ламинированных. Производители улучшают эти характеристики, смягчая составы добавками, изменяя тип плетения.
- Прочность на разрыв. У ламинированной ткани показатель достигает 1 000 Н/5 см, литой (для тентов, павильонов, надувных конструкций)— 2 300 Н/5 см.
- Низкое относительное удлинение. Ткань устойчива к деформации.
- Прочность на раздир (разрушение вдоль волокон). Она высокая за плотного плетения и включения в основу дополнительных нитей.
- Температурная устойчивость. Обеспечивает восприимчивость поверхности к краске.
 Виниловые баннеры могут быть не просто большими, а огромными
Виниловые баннеры могут быть не просто большими, а огромными
Что такое Google Web Designer
Google Web Designer – это бесплатное приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем существует как визуальный редактор, так и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript и XML.
Google Web Designer будет полезен web-дизайнерам и маркетологам, которые хотят попробовать себя в сборке баннеров.
Я расскажу и покажу, как создавать баннеры формата HTML5 для загрузки в Google Ads и Yandex Direct. Для этого нам пригодится как визуальный редактор, так и редактор кода.
Что такое баннер и для чего он нужен
Баннер — это картинка, запечатленная на
поверхности специального полотна, панели ПВХ. В интернете это в основном
рекламные ссылки, которые выполняют задачу привлечь или информировать
интернет-пользователя. Они создаются путем языка программирования.
Многие задумываются о том, как правильно писать и произносить, банер или баннер. Нужно разобраться в происхождении и правильном написании. Это слово произошло после слияния латиницы и кириллицы и читается в транскрипции русского языка. Делаем вывод из этого и понимаем, что правильно будет говорить и писать баннер. В переводе с англ. banner — флаг, транспарант.
Для чего нужен
Привлекать новых пользователей или клиентов
Баннеры уличные или в интернете, служат для расширения аудитории потребителей, привлекают внимание к услуге или товару;
Для украшения праздничных залов для свадеб, юбилеев, спортивных мероприятий, народных гуляний и митингов;
Для информирования и предупреждения. Это очень эффективный способ донести информацию до наибольшего количества людей
Чтобы реклама в интернете или на улице были более просматриваемые, нужно сделать ее как можно красочнее и эффектнее.
Размещение баннеров
Если вы уже разобрались, как сделать хороший баннер, стоит задуматься, где его разместить и кому показывать. Существует несколько вариантов размещения таких рекламных блоков. Раньше всё можно было сделать только вручную: на странице создавался блок, где и размещалась будущая реклама. Сейчас этого не требуется. В интернете есть множество баннерных сетей, которые позволяют заливать контент рекламной платформы и показывать его посетителям. На этих ресурсах у рекламодателей есть личные кабинеты, через которые они загружают свои рекламные блоки.
В зависимости от того, к какой аудитории и потребительскому сегменту по ряду характеристик принадлежит посетитель вашей страницы, ему показывают определённые интернет-баннеры. Причём подбор их осуществляется автоматически и мгновенно. Только в последние секунды загрузки сайта ресурс определяет, что отобразится в этом блоке.
Каждая баннерная сеть имеет свои требования к креативам. Одни ресурсы дают широкий выбор форматов, другие ограничивают только определённым видом контента. Баннер на сайт, размеры которого также могут быть чётко определены платформой, желательно создавать уже после того, как вы выбрали площадки для его размещения и изучили их требования.
Например, сеть контекстной рекламы Яндекс.Директ предлагает загружать баннеры исключительно заданных форматов. Сайты, которые сотрудничают с поисковиком, подобраны таким образом, чтобы на их страницах было место именно для таких форматов. Наиболее распространённые из них: баннер 240 на 400 пикселей, 240 на 600, 300 на 250, 300 на 300.
Узнайте, как реализовать ваш проект в срок, не потратив лишней копейки.
Оставьте заявку и мы перезвоним в течение 10 минут.
Оставить заявку
Навигация по сайту
Производство
Продукция
- Баннеры
- Пресс-воллы
- Картины
- Таблички
- Фальшфасады
Услуги
- Плоттерная резка
- Фрезерная резка
- Широкоформатная печать
- Широкоформатное ламинирование
- Накатка пленки
- Дизайн наружной рекламы
- Доставка
- Демонтаж
- Монтаж
- Ремонт
Цены
Кейсы
Статьи
Контакты
15.07.2018
Реклама на окнах: согласование
Представьте себе такую ситуацию. В ваш магазин или торговую точку приходит (без приглашения, естественно) инспектор рекламного отдела из местного архитектурного управления.
24.01.2018
Требования к временным вывескам
Сегодня многие магазины, салоны и компании располагают возле своих зданий вывески и другие конструкции, которые предназначены для увлечения проходящих мимо людей и их ознакомления с нужной информацией.
Как неправильный выбор материала баннера спровоцировал ДТП
Один из памятников архитектуры в Петербурге ждал реставрацию. Было решено затянуть его баннером с изображением, чтобы не портить внешний вид улицы.
Стены этой Петровской конюшни были не плоские, с выступами, барельефами и торчащими головами каменных лошадей. На фасад по неизвестной причине повесили баннерную ткань вместо баннерной сетки.
С каждым порывом ветра, широкоформатный баннер надувался, затем громко бил полотном о здание. Спустя недолгое время он начал рваться, так как слишком сильно отставал от стены.
Очевидцы рассказывали случай, когда женщина прогуливалась с тремя овчарками мимо этой конюшни. Баннер надуло ветром и он с грохотом ударил о стену. Собаки испугались и дёрнулись в сторону проезжей части, увлекая за собой хозяйку. Водитель автомобиля, который ехал в этот момент в крайнем правом ряду, резко повернул влево, чтобы избежать наезда. И въехал в бампер другого авто. В итоге неправильный выбор широкоформатного баннера стал причиной неудачного дня для двух водителей и как минимум одной хозяйки собак.
Баннер светонепроцицаем. Его не вешают на жилые дома, иначе у кого-то дома день перестанет сменяться ночью. Если рекламный баннер нужно повесить на жилое здание, то используется только сетка. Из окна прекрасно видно улицу и дома светло.
Но тут кроется и минус сетки. Если свет падает с внутренней стороны, то изображения на баннерной сетке не видно совсем. А изображение на ткани наоборот смотрится лучше.

Главное достоинство баннерной ткани перед сеткой
Это конечно яркость и насыщенность цветов. Сетка всегда будет смотреться бледнее, а со временем ещё и быстрее посереет от уличной грязи и пыли. Её придётся мыть. Баннер же остаётся ярким почти в два раза дольше, так как пыль не забивается в ячейках.
Что такое CTR? Какие рекламные баннеры эффективнее

В интернете продуктивность рекламных баннеров измеряется в CTR. Это число откликов, которые совершают пользователи за 1000 показов рекламного продукта или по-другому число кликов.
Но кликабельность не является гарантией того, что пользователь обязательно захочет приобрести рекламируемый товар. Поэтому высокий CTR — это не показатель успешной рекламной кампании.
Поэтому, стремясь получить желаемое количество CTR, следует не забывать о поддержании и сохранении имиджа.
Проще добиться высоких результатов от рекламы с помощью правильно выбранного формата и содержания. Каждым год разрабатываются новые виды баннерной рекламы, каждый желающий найдет что-то для себя.

Востребованные виды рекламных баннеров:
Как сделать баннер для сайта
Существует несколько путей его создания:
- Заказать у профессиональных дизайнеров. В этом случае вы приобретаете графический продукт от профессионалов. Качество и эксклюзивность зависит от цены и профессионализма исполнителей.
- Скачать из интернета. В этом случае вы бесплатно получите готовый материал, который можно будет встретить на многих сайтах. Кроме этого, у вас не будет возможности его редактирования, не сможете изменить ни текст, ни фон, ни картинку.
- Сделать самому, используя специализированные программы. Для этого вы должны иметь в своем распоряжении эти программы и уметь ими пользоваться. Это также подразумевает покупку лицензии на ее использование, так как, профессиональные редакторы не будут бесплатными. А качество будет зависеть от вашего мастерства и фантазии. Например, баннер сделанный самим, вы видите вначале этой статьи. Это один их самых простых баннеров.
- Нарисовать самому, используя бесплатные онлайн-конструкторы. Не нужно платить за использование софта и дизайнеров. Вы сами себе режиссер. Использование подобных редакторов подразумевает наличие минимальных навыков рисования. Если вы работали в Paint, то разобраться в них не составит труда. Кроме того, наличие готовых шаблонов упростит процесс рисования.
Но последний пункт может иметь определенные «подводные» камни
В обзоре, как создать баннер бесплатно онлайн, я упоминал о некоторых из них, на это обязательно нужно обращать внимание при выборе онлайн-конструктора. Перечислим некоторые из них
Есть ли шаблоны. В этом случае достаточно будет его отредактировать под свои требования. Кроме этого, вы сможете себе подобрать стандартный размер, который будет удобочитаем на любых сайтах.
Насколько богат функционал конструктора. Чем больше в нем встроено инструментов, тем качественнее и интереснее будет смотреться баннер.
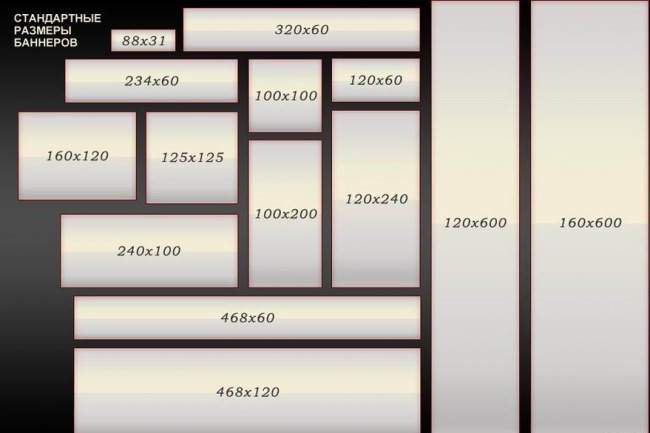
Размеры баннеров
В Сети есть предостережения, которые важно соблюдать в процессе верстки макета сайта. Важно, чтобы некоторые его элементы не совпадали по размеру со стандартными размерами блоков рекламы
В противном случае их могут обрезать разные блокираторы. Разумеется, блокираторы удаляют некоторые объекты не только на основании их размера, но лучше их соблюдать. Существуют стандартные размеры баннеров с рекламой, которые чаще других используются в Сети:
-
Доска почета: 728 x 90.
-
Большой прямоугольник: 336 x 280.
-
Длинный: 468 x 60.
-
Квадрат: 250 x 250.
-
Большой вертикальный прямоугольник: 300 x 600.
-
Средний прямоугольник: 300 x 250.
-
Полубаннер: 234 x 60.
-
Вертикальный прямоугольник: 240 x 400.
-
Малый прямоугольник: 180 x 150.
-
Hебоскреб: 120 x 600.
-
Широкий небоскреб: 160 x 600.
-
Вертикальный: 120 x 240.
-
Кнопка: 125 x 125.
-
Полоса: 88 x 31.
-
Вариант кнопки: 120 x 90.
-
Вариант кнопки: 120 x 60.
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.

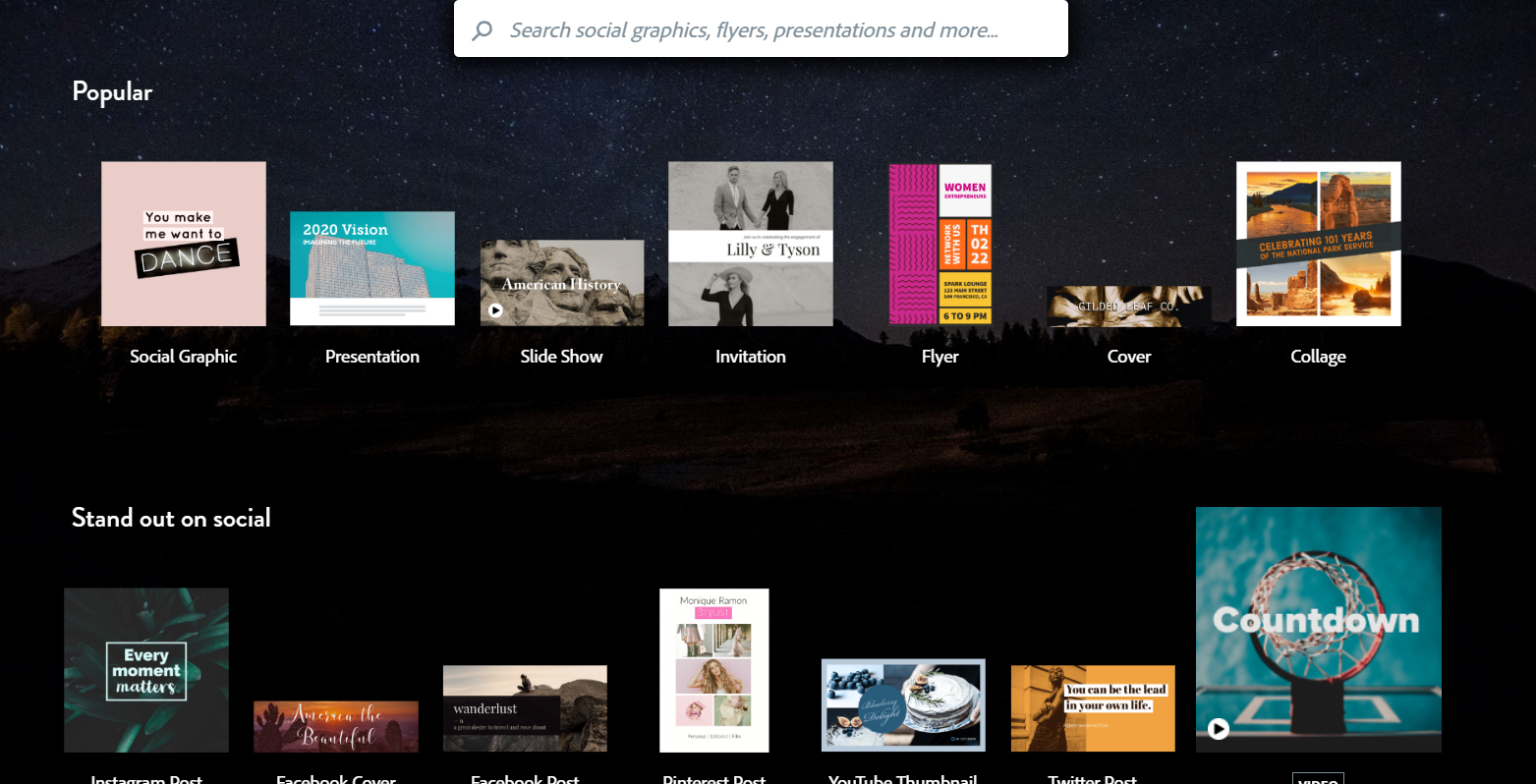
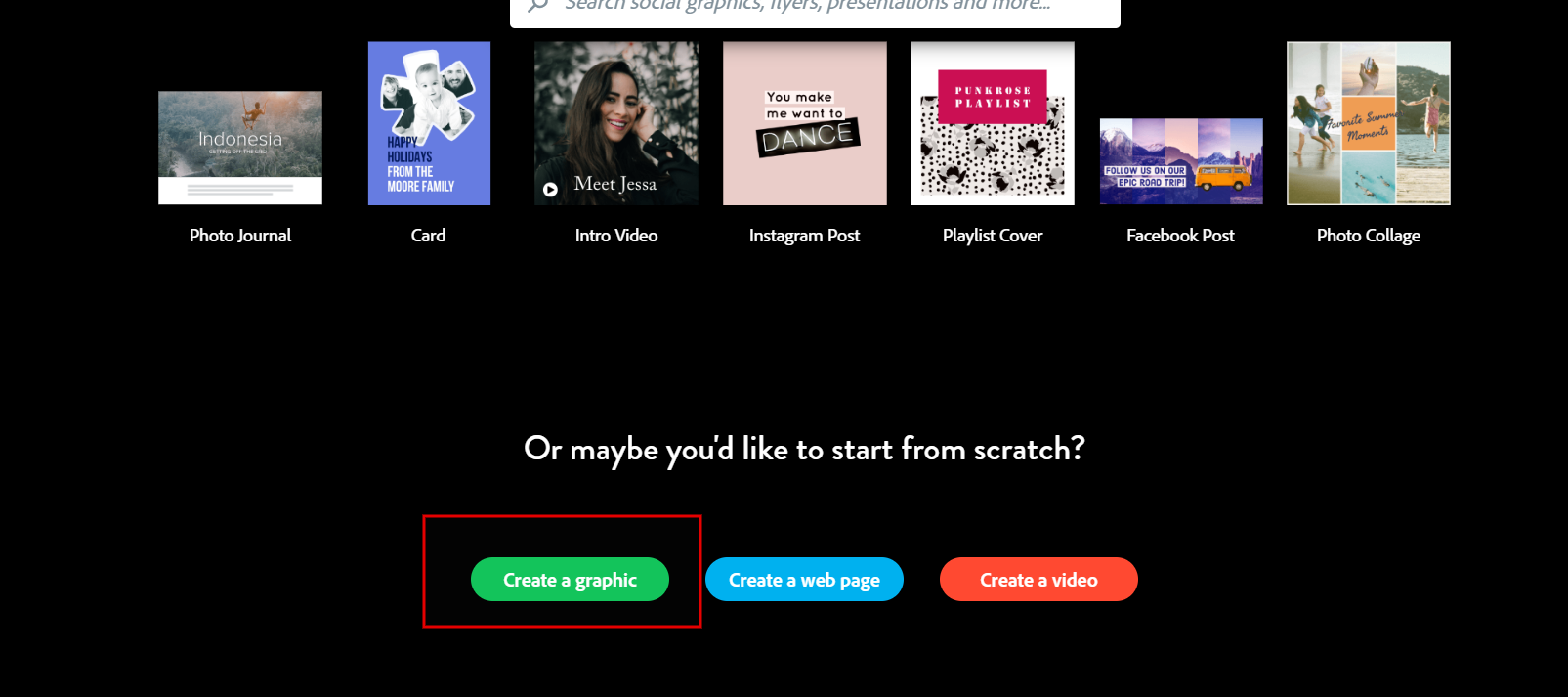
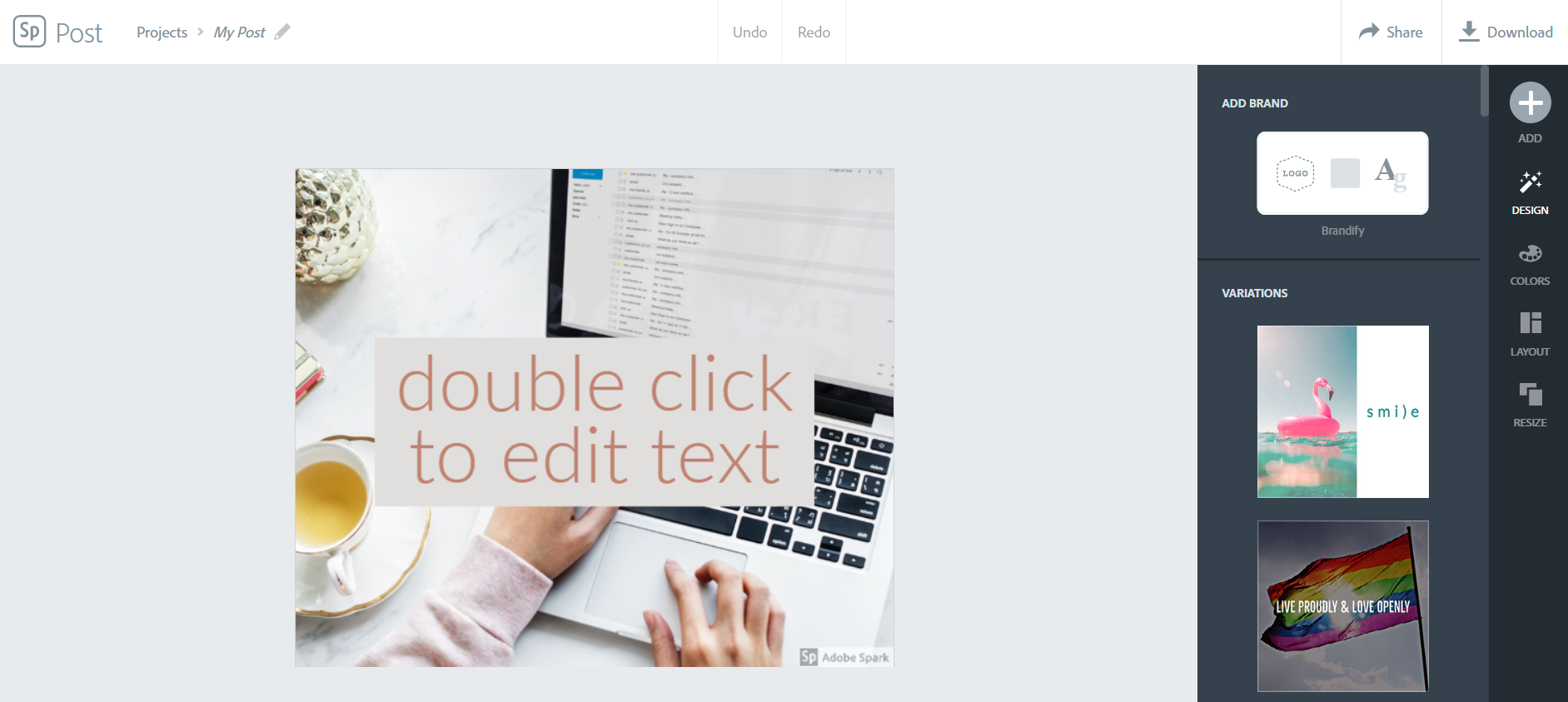
Спускаемся вниз страницы, нажимаем Create a graphic.

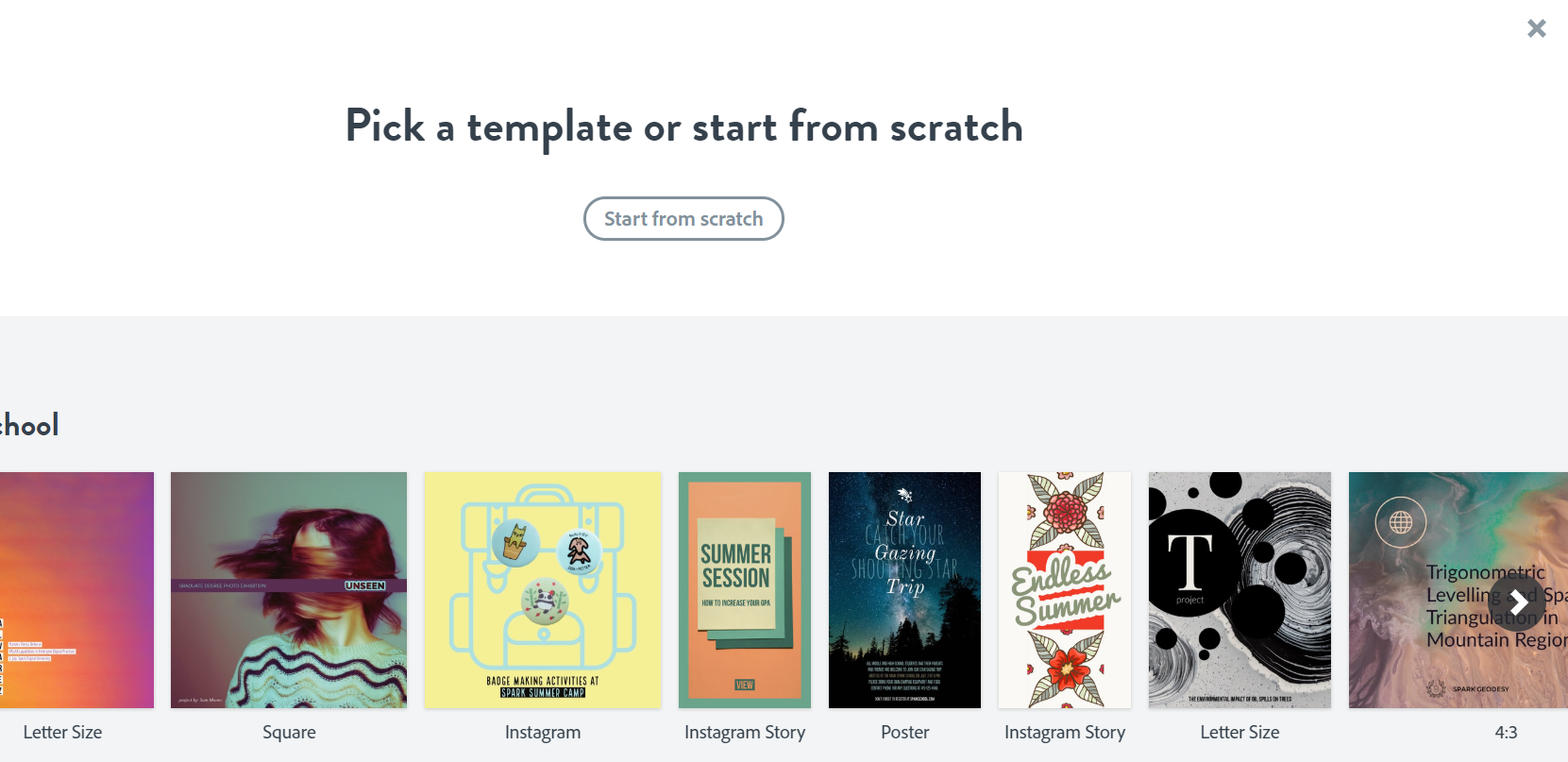
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.

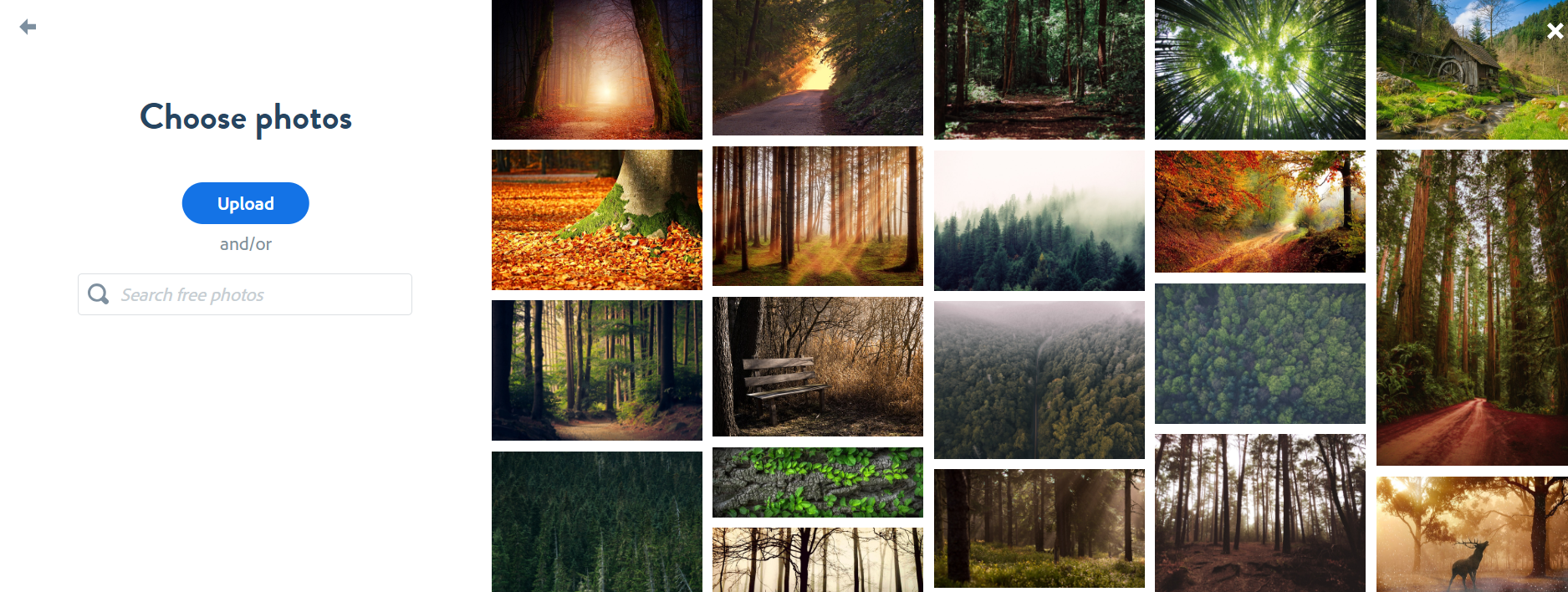
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.

Переходим в редактор.

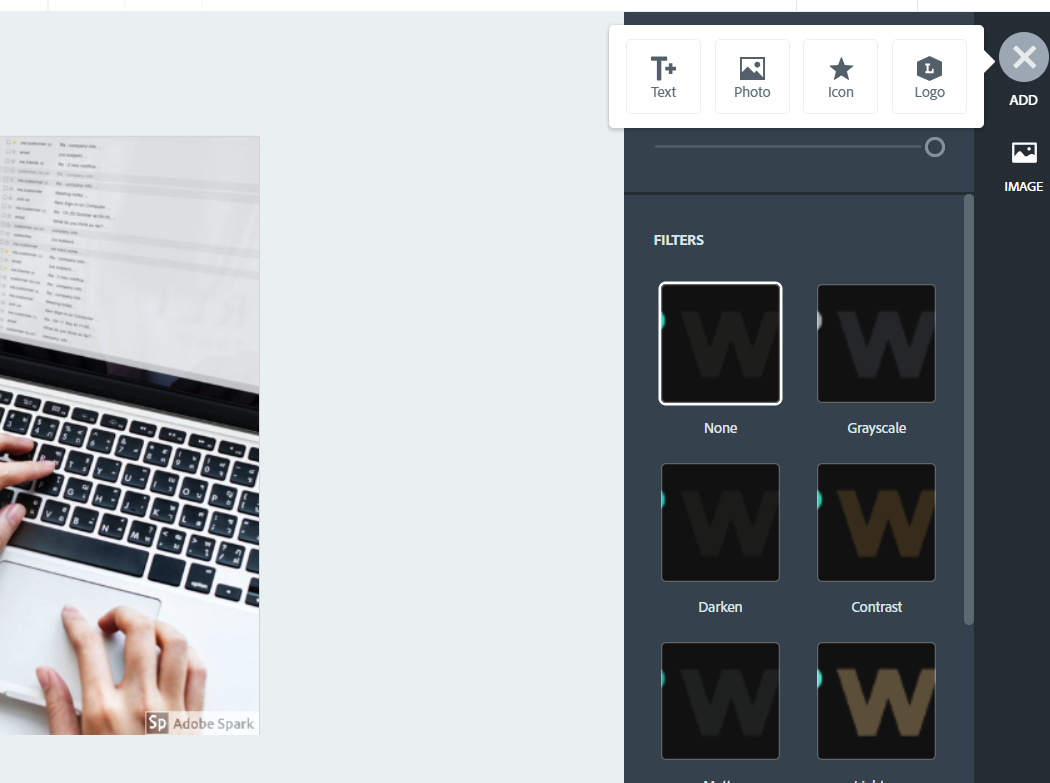
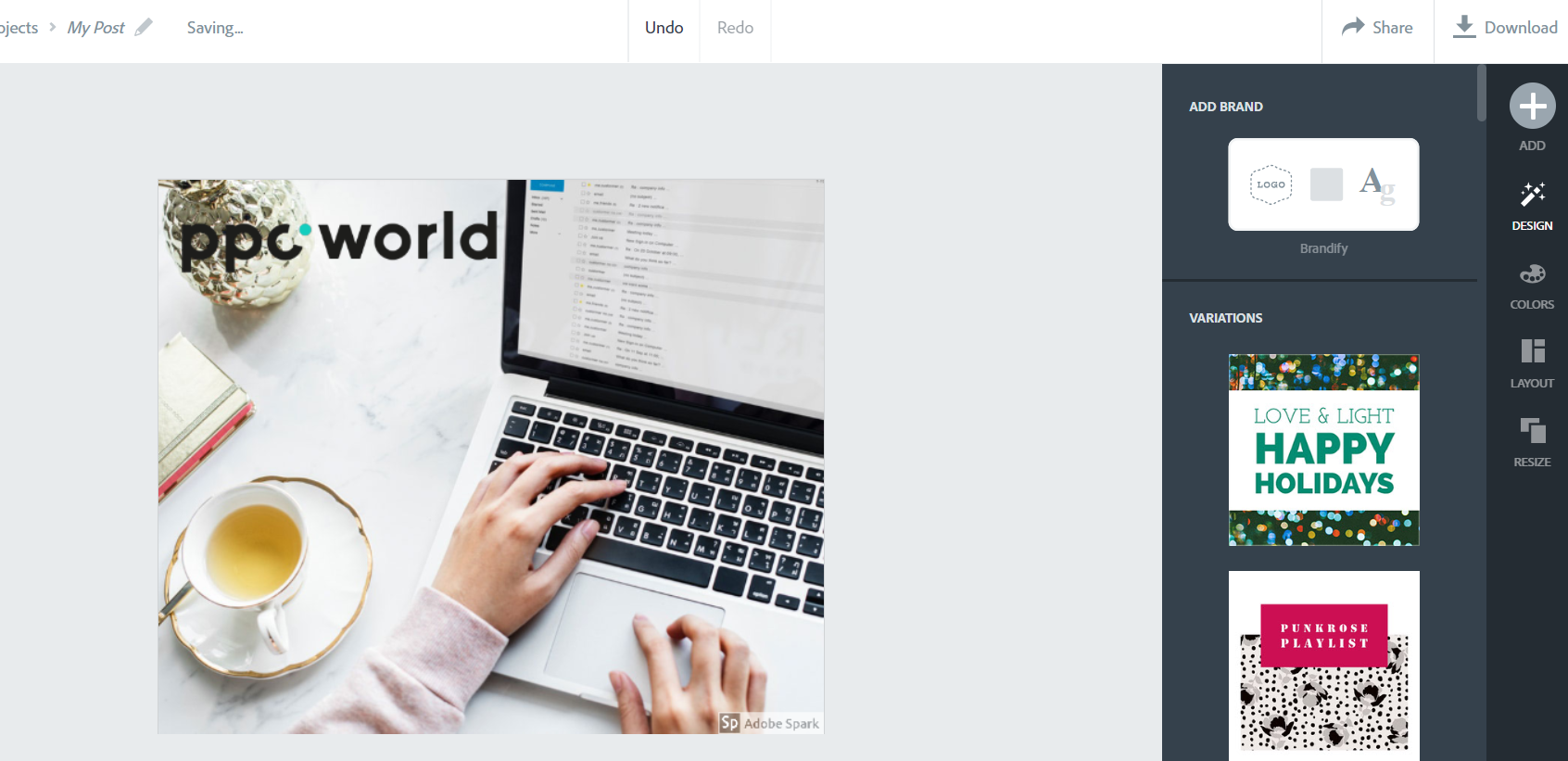
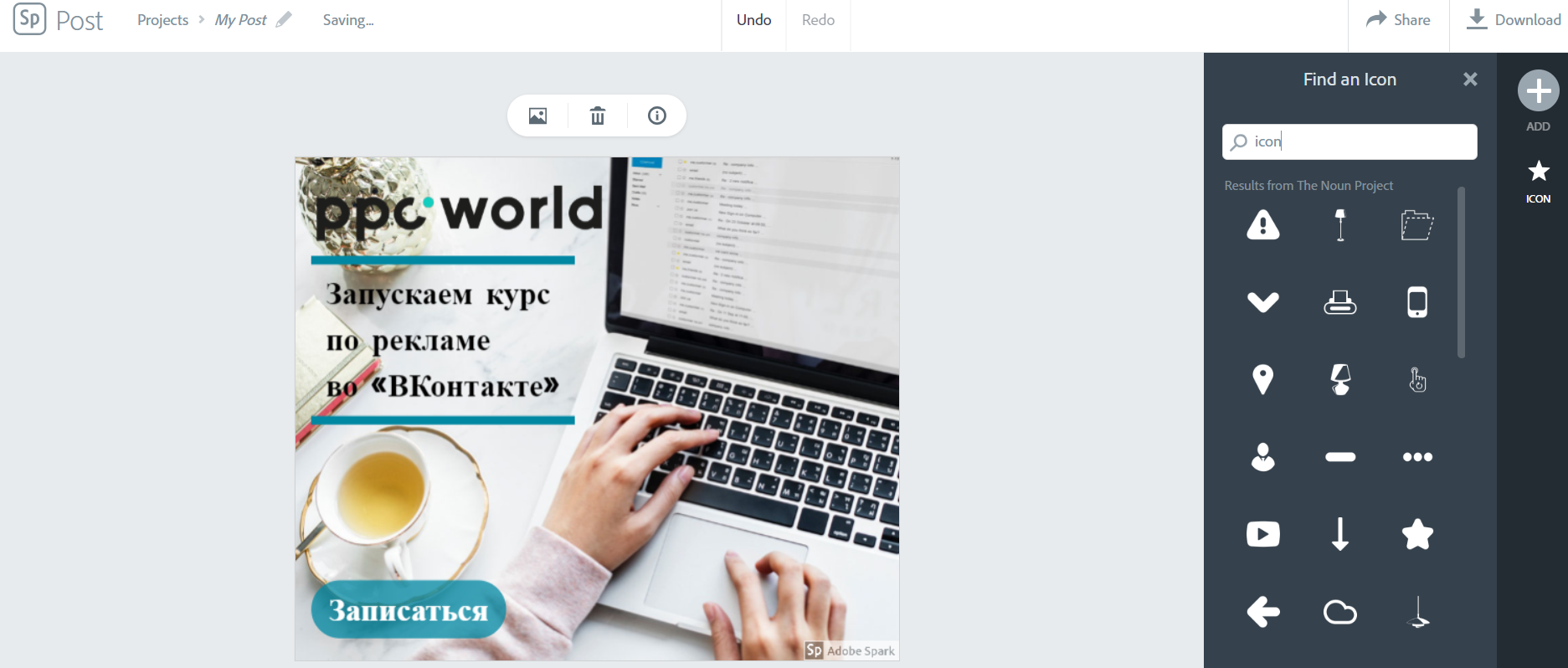
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.

Затем выбираем расположение логотипа и корректируем размер.

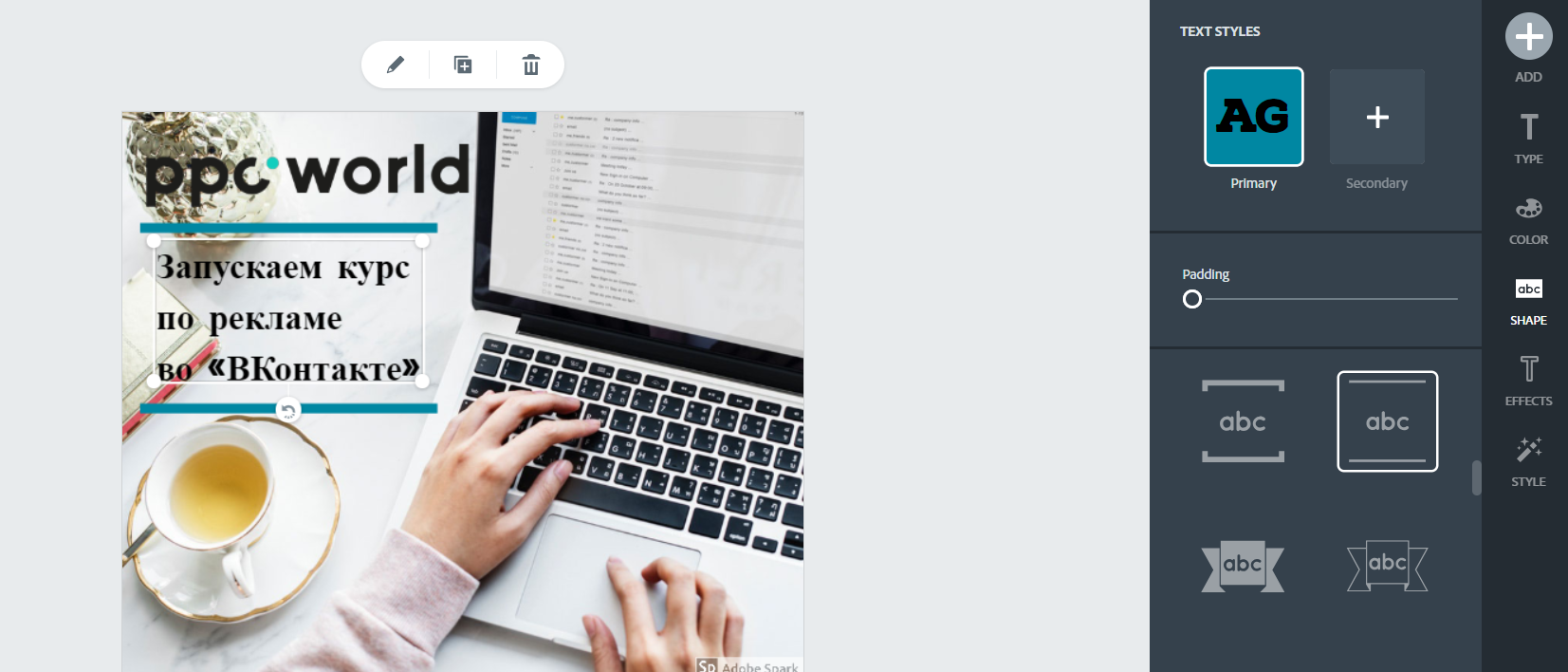
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.

Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.

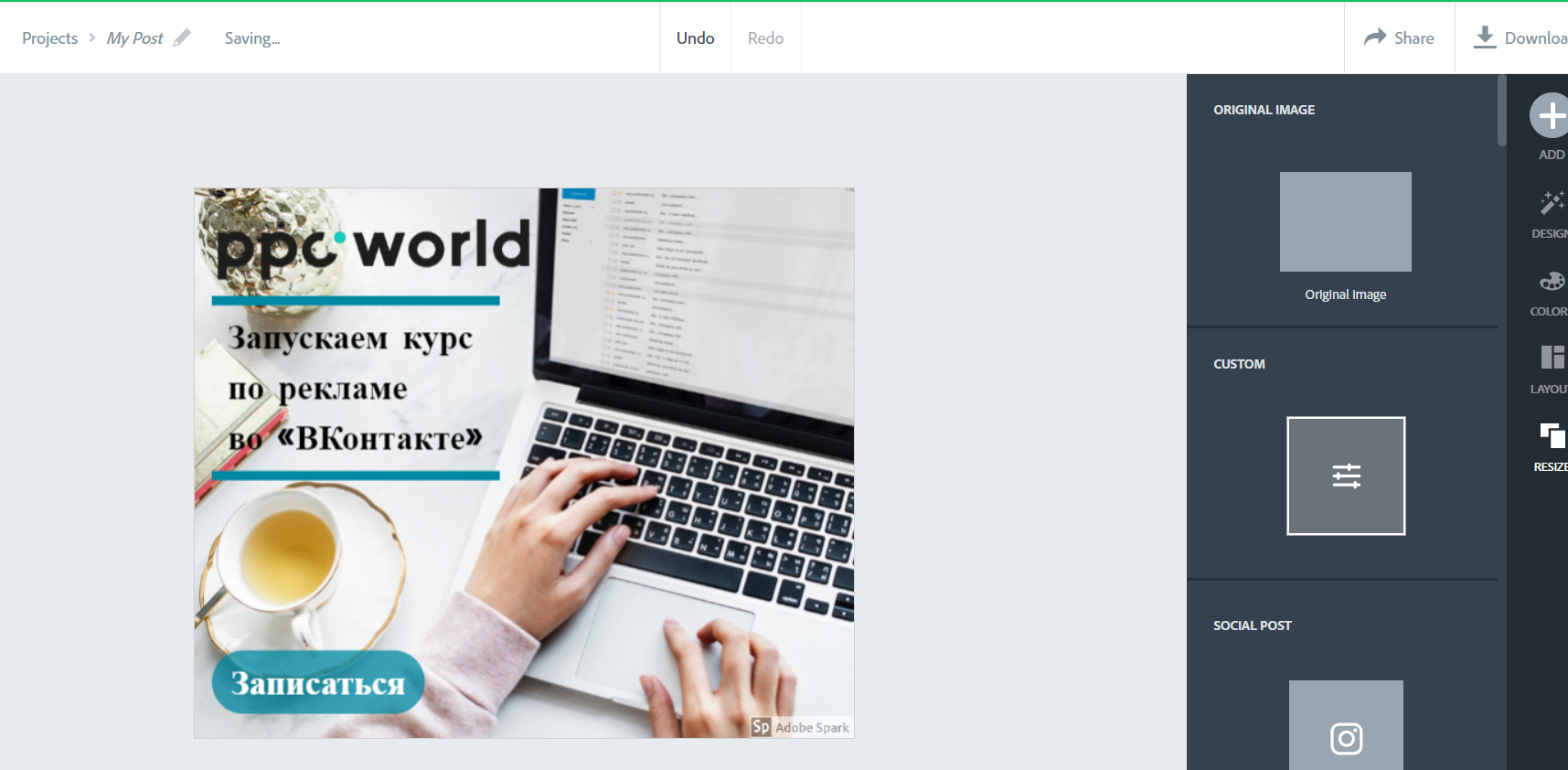
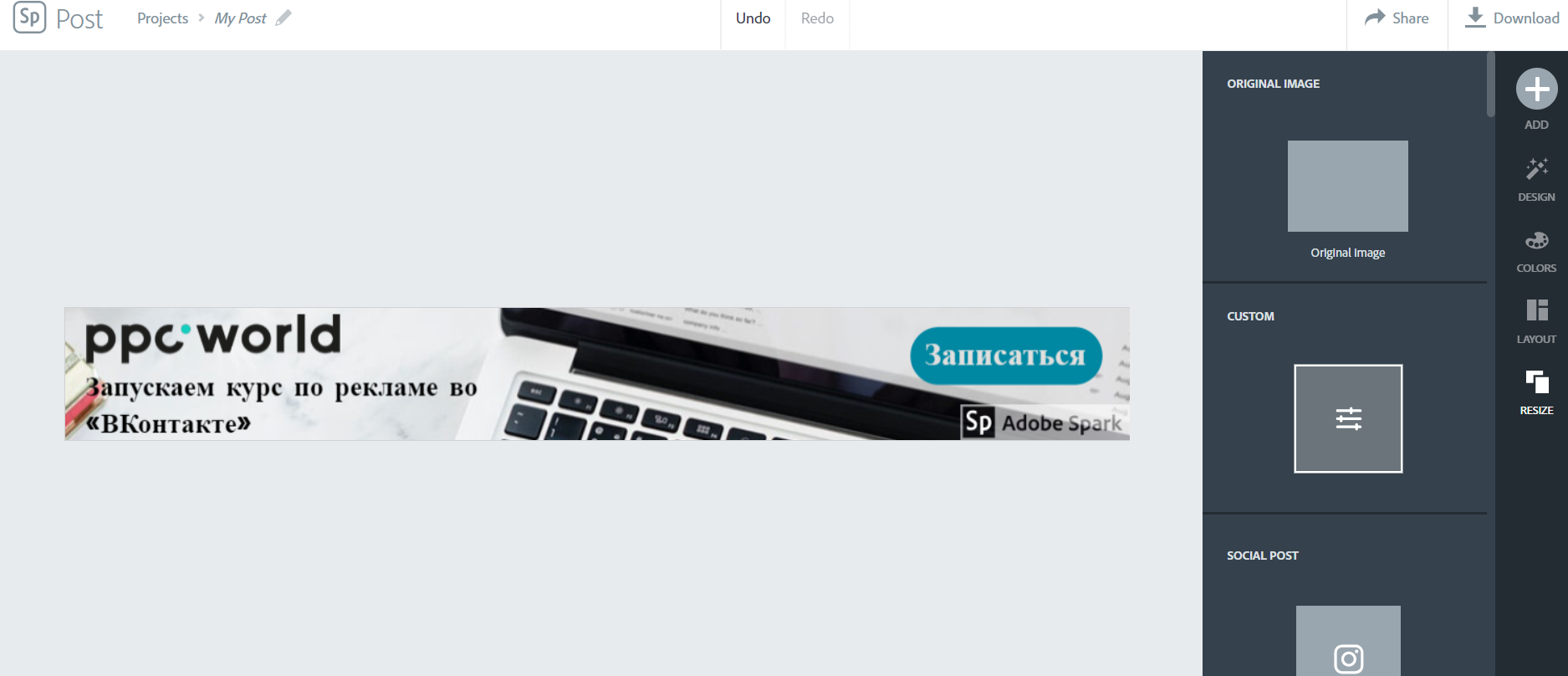
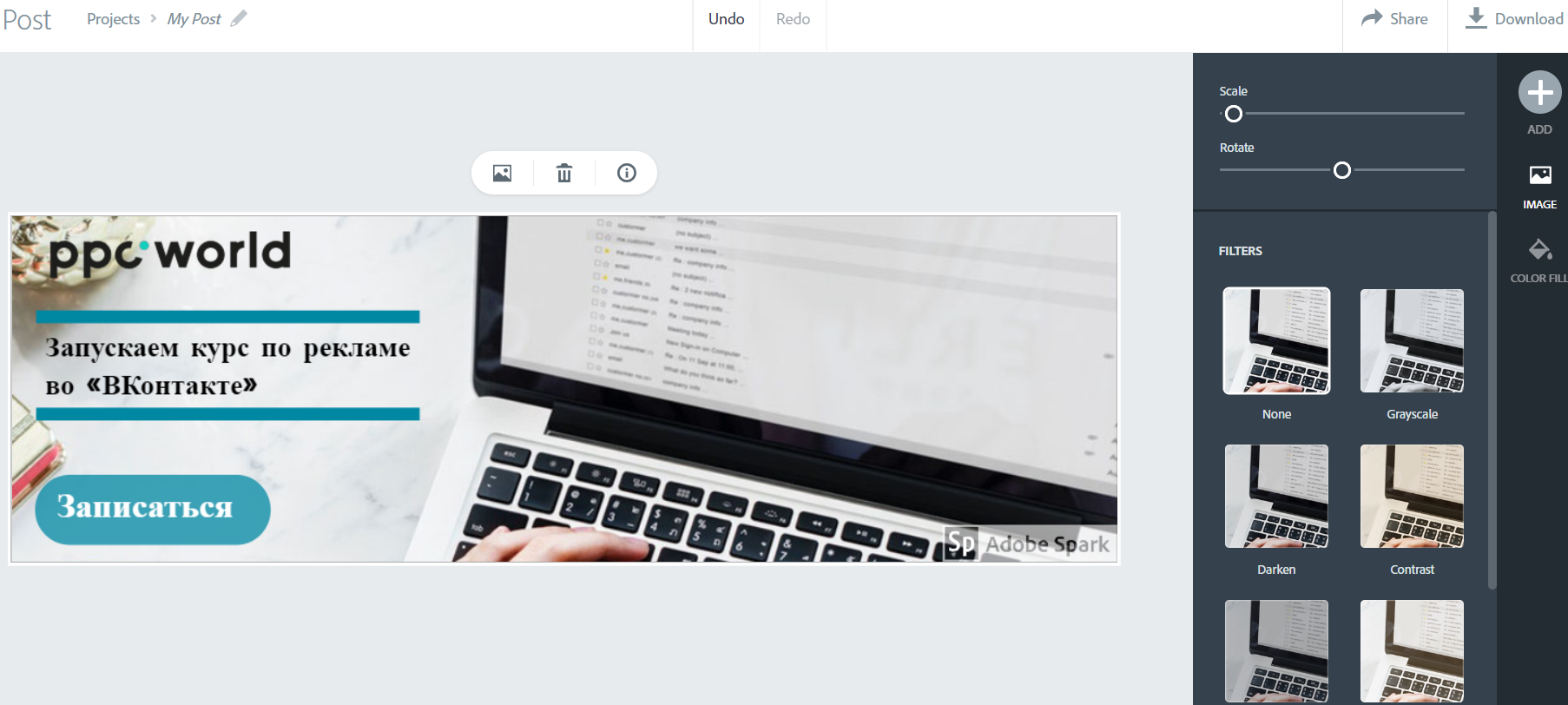
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.

Средний прямоугольник 300×250

Полноразмерный баннер 728×90

Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Что такое баннер и как он работает
Что такое баннер сайта сегодня знает практически каждый. Такая реклама появилась вместе с распространением Интернета. И хотя ещё 10 лет назад она выглядела и подавала информацию иначе, чем сегодня, функции баннеров остались практически неизменными.
Баннер – это графическое изображение с текстом или без него
Оно даёт представление посетителям сайта о компании или продукте, привлекает их внимание, предлагает совершить покупку. К тому же, по клику пользователь легко может перейти с рекламного блока на страницу ресурса, который его заинтересовал
Стоит начать с простого: как сделать статистический баннер для сайта. Это вид креатива, в котором все детали неподвижны и отображаются одновременно. Анимированный же баннер будет выглядеть интереснее и привлечёт больше внимания посетителей ресурса, однако и делать его сложнее Такой Html5 баннер – это динамичное изображение с большим количеством возможностей.
Видов баннеров настолько много, что подробно и по пунктам мы расскажем о них в следующем разделе. Возможности современных инструментов позволяют добавить в любой креатив активные ссылки, переход на профиль в соцсетях или даже на канал YouTube.
Может показаться, что создать баннер самостоятельно сложно. И это потребует много знаний и умений, которыми рядовой пользователь не обладает. Но это не всегда так. Сегодня существует масса возможностей, позволяющих нарисовать рекламный блок и разместить на нём всю необходимую информацию самостоятельно, даже если вы не специалист в графических редакторах и не способны писать код Html. Сегодня реально даже создание баннеров онлайн бесплатно, при котором можно сделать верстку баннера за считанные минуты.
Где взять идеи и какими программами воспользоваться? Что такое Html5 баннер? Как сделать дизайн самостоятельно? Обо всём этом поговорим далее, но сначала давайте разберёмся с азами визуальных искусств, а именно – что должен содержать баннер?
Дизайн баннера для сайта всегда включает в себя:
- изображение, которое может быть статическим или динамическим, состоять из нескольких кадров различного содержания;
- рекламный текст;
- активную ссылку, кнопки перехода на соцсети и другие ресурсы.
Классификация рекламных баннеров
Выделяют следующие виды баннеров для сайта:
- Статический баннер для сайта. Это обычное графическое изображение различных форм. С такого баннера по клику пользователь может перейти на нужную страницу ресурса.
- Динамические баннеры. Изображение, которое может меняться, исходя из выбранной локации. Как правило, такие креативы применяются в сетях контекстной рекламы. Например, в программе Google Web Designer адаптивный баннер можно создать единожды и использовать такой креатив сразу в нескольких размерах. Такой баннер умеет самостоятельно подстраиваться под разные размеры рекламных блоков, подбирает оптимальную ширину и высоту, чтобы содержимое отображалось корректно.
- Баннер-слайдер. Представляет собой серию изображений, сменяющих друг друга самостоятельно через определённое время или после клика мышкой.
- Cквозной баннер. Это изображение, проходящее «насквозь» через весь ресурс, то есть размещаемое на всех страницах сайта.
- HTML-баннер. Это интерактивный баннер, который может содержать в себе серию изображений, анимацию, а также Html-код. Он обладает расширенным функционалом, потому что можно запрограммировать переход на разные страницы в зависимости от клика по определённой области. Создание такого баннера для сайта – более сложный процесс, требует больше времени и сил.
- Rich-media баннер, переводится с английского языка, как «богатый медиа». Этот баннер может содержать в себе информацию разных форматов: видео, текст, изображение – в общем всё «богатство» контента.
Перечисленные выше виды интернет-баннеров имеют разные размеры. Большой популярностью пользуются web-баннеры 240 на 400 Html5. Но размеры большие и меньши также активно используются создателями рекламных блоков. Подбор размера зависит от вида сайта, пожеланий, задач, которые он должен решать.
Интерактивный — баннеры и статические изображения, адаптивные баннеры и сквозные, — этот вид. В зависимости от своего местоположения на странице может быть нескольких типов:
- pop-up, то есть открывающиеся в отдельном окне и перекрывающие весь главный экран;
- pop-under, открывающиеся в отдельном окне под предыдущим изображением;
- top line – занимает всю верхнюю часть страницы.
Где взять уже готовые
Есть еще один вариант, который позволит вам быстро и без лишних проблем найти уже готовые баннеры — партнерские сети и кэшбэк-сервисы. Суть вот в чем: вы регистрируетесь в такой сети и выбираете нужный онлайн-магазин. Очень часто там присутствуют уже готовые, красивые, анимированные баннеры со встроенной партнерской ссылкой, в которую прописан нужный идентификатор. Остается только скопировать код и разместить его у себя на сайте, после чего радоваться жизни. Круто, да?
Вот самые крупные, а так же проверенные многими вебмастерами партнерские сети:
- EPN (она же официальная партнерка АлиЭкспресс, но тут же можно найти и кучу других онлайн магазинов)
- Admitad (партнерка с сотнями популярных онлайн магазинов)
Что касается кэшбэк-сервисов, то их я знаю намного больше. Список лучших вы найдете вот здесь — клац.
Сервис для создания анимированных баннеров
-
Будем считать, что у вас получилось создать простой графический блок. Но наиболее эффективным можно назвать анимированный баннер. Как его создать?
-
В первую очередь изготовьте ряд кадров для будущего анимированного баннера в уже представленном онлайн-сервисе Bannerfans. Итоговые изображения нужно сохранять строго в формате GIF, так как только он позволит получить желаемый результат (правда, этот сервис может преобразовать в GIF и иные форматы, но лучше сразу ему соответствовать).
-
На одном кадре можно оставить одну верхнюю линию, на другом – добавить нижнюю, а затем написать какой-либо рекламный текст. Все зависит только от вашей фантазии.
-
Загрузите полученные изображения в формате Gif в Xgif, где настройте чередование кадров и получите рабочий анимированный баннер, полностью созданный в режиме онлайн.
-
Перетащите требуемое количество фрагментов баннера на прямоугольник салатового цвета, после этого для настройки последовательности переместите кадры мышью в нужном порядке между собой. Затем нажмите «Создать анимацию».
-
Если вас устроил полученный результат, скачайте эту анимацию или продолжите редактирование.